Elevate Engagement: Active Learning
This course was designed and developed to teach college-level instructors how to integrate Active Learning Strategies into their courses in order to improve student engagement. Throughout the course, the learner engages with content surrounding the Active Learning Ecosystem (Theory, Space, and Technology), ultimately leading to completing a final deliverable that requires implementation of the concepts they learned.
Audience: College-Level Instructors at Palm Beach State College
Responsibilities: Instructional Design, Objectives and Assessments, Content Writing, Visual Design, eLearning Development
Tools Used: Canvas by Instructure, CidiLabs DesignPlus, Camtasia, Kaltura, and Canva
Problem
The college was awarded a grant with the purpose of constructing Active Learning Studios across all of its campuses, aimed at enhancing student engagement. Following the completion and unveiling of these facilities, the College’s administration observed a discrepancy between their intended usage and the actual engagement levels of students, which appeared to have plateaued. In an effort to optimize the utilization of these spaces, the administration sought my assistance.
Solution
Upon conducting a thorough analysis of the factors contributing to the underutilization of the rooms by instructors, it became evident that a comprehensive training program was necessary to address the Active Learning Ecosystem holistically. Given the novelty of Active Learning within our institution, it was clear that our instructors required guidance in navigating its intricacies. To address this issue, I advocated for the development of a four-week course. This course would provide instructors with a foundational understanding of the Active Learning Ecosystem, followed by assessment, culminating in the creation of a detailed implementation plan. Through this plan, instructors would articulate their strategies for incorporating all facets of the Active Learning Ecosystem to elevate student engagement.
The Process
Aligned with the ADDIE model, I reviewed and refined each stage of my process, ensuring a robust foundation before progressing to the next phase. Before reaching the stage of full development, my process included the following key components, including course mapping, submission of a comprehensive style guide, and the initial drafting of content.
Course Map
Utilizing the backward design method, I began the course development process by outlining the desired learning objectives. These objectives served as the foundation upon which the entire course structure was built.
Objective Identification: I delineated the objectives that learners were expected to achieve by the conclusion of the course. These objectives were crafted to ensure alignment with the overarching goals of the instructional program: improve student engagement through increasing utilization of the Active Learning Studios.
Topic Selection: With a clear understanding of the learning objectives, I organized the course objectives into four distinct topics: Introduction, Theory, Space, and Technology. Each topic was strategically chosen to facilitate comprehensive coverage of the Active Learning Ecosystem and how it functions at Palm Beach State College, specifically.
Formative Assessment Integration: Recognizing the importance of ongoing assessment, I incorporated quizzes at the conclusion of each topic. These formative assessments served to evaluate learners' understanding and retention of the material covered, allowing for timely feedback and adjustment as needed. I generated a set of quiz questions tailored to align with the specified learning objectives. These questions were carefully crafted to gauge learners' comprehension and mastery of the course content.
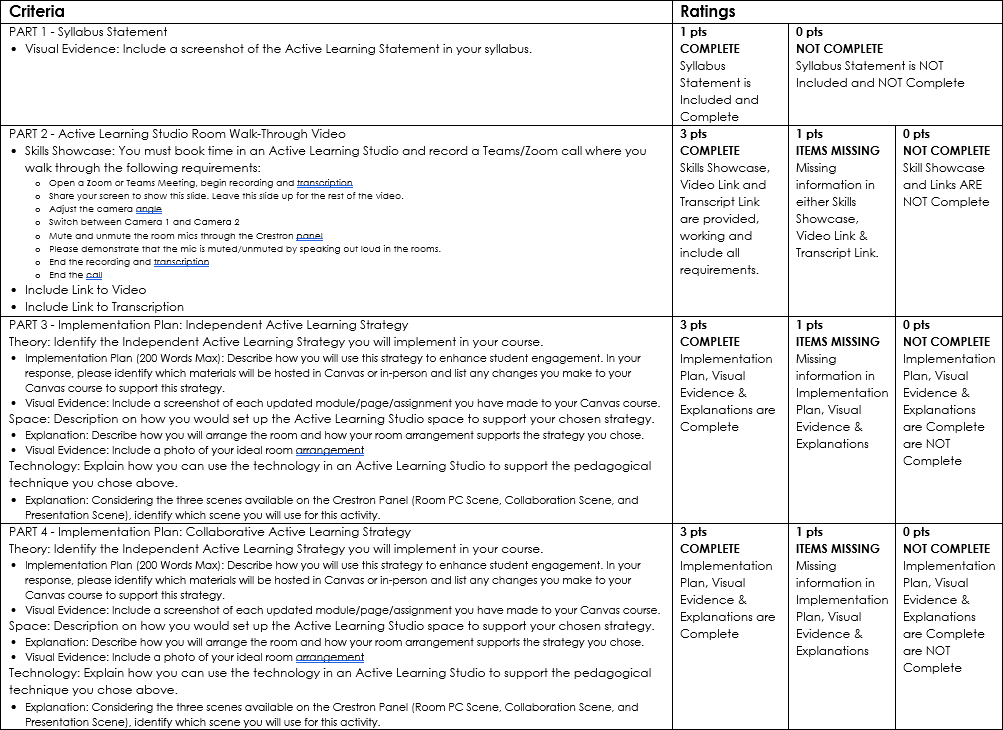
Summative Assessment Design: As a culmination of the learning experience, I created a conceptual outline of the summative assessment in the form of an implementation plan. This comprehensive deliverable required learners to demonstrate their ability to apply the acquired knowledge and skills in a real-world context. The deliverable is accompanied by a rubric to help learners understand how the learning objectives will be assessed in the Summative Assessment.
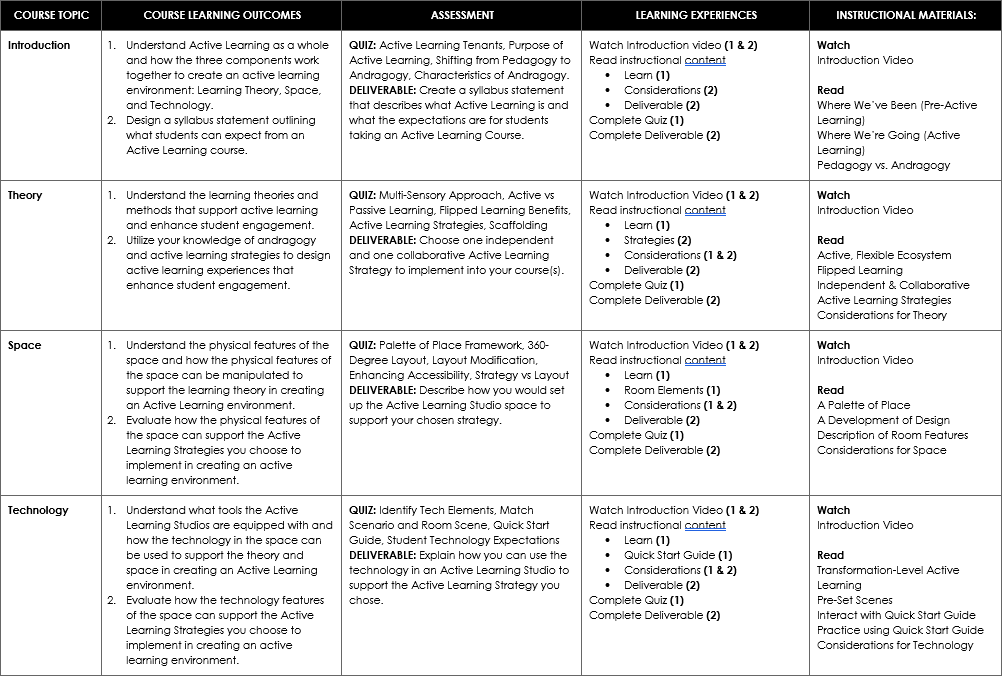
Mapping Learning Experiences: With the foundational elements in place, I proceeded to map out the learning experiences and instructional materials corresponding to each course learning outcome. This process ensured a coherent and scaffolded approach to knowledge acquisition and skill development throughout the course.
Course Map
Topic Outline
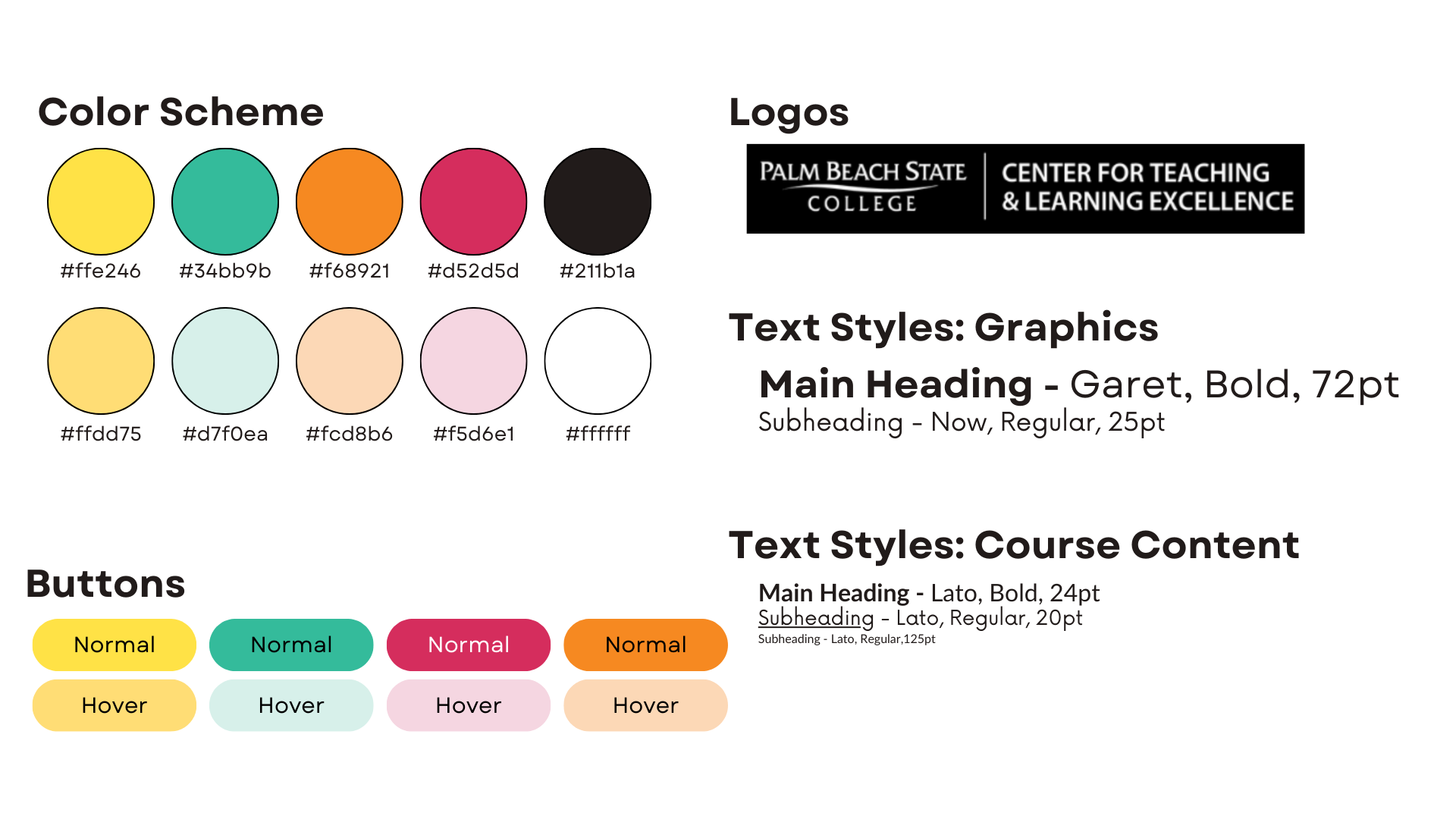
Style Guide
The style guide for the course "Elevate Engagement: Active Learning Experiences in Higher Education" was crafted to ensure an aesthetically pleasing yet cognitively efficient learning experience. The following outlines the thought process, decisions, and mock-up design created to achieve this objective.
The primary objective of the visual elements I designed was to create a balance between aesthetic appeal and minimizing cognitive load for learners. This required careful consideration of color schemes, fonts, and overall design to enhance engagement without overwhelming the audience.
The chosen color palette consists of a dark background with bold accent colors to create visual interest while maintaining readability. The primary colors include cyan, magenta, and orange, complemented by a subtle accent of yellow. The text color is white to ensure clarity and contrast against the dark background. The logo was adapted to be white, seamlessly integrating with the chosen color scheme.
Summative Assessment Rubric
For optimal readability and professionalism, the fonts selected for the course are clean and modern. The primary font for the headings and titles in the course is Lato Bold, chosen for its boldness and clarity. For body text in the course, Lato Regular was selected for its readability and versatility across various devices and screen sizes. For the graphics, two similar fonts were chosen for the Main Heading and Subheading, Garet Bold and Now Regular, respectively.
To visualize the application of the style guide, a mock-up design of a course page was created. This design incorporates the chosen color palette, fonts, and logo placement to provide stakeholders with a preview of the course's visual identity. The mock-up design was presented alongside the style guide for design approval, ensuring alignment with project objectives and stakeholder expectations.
Content Writing & Design
After completing the course map and the style guide, I began designing the skeleton of the course. The course pages are outlined as follows:
Homepage
Start Here/Expectations Agreement
Orientation Page: This page includes a course overview and a description of the deliverable.
Introduction Page: This page includes an introduction video, welcome message, learning objectives, Learn Tab, Considerations Tab, Deliverable Tab, and a “What’s Next” Box.
Introduction Quiz
Theory Page: This page includes an introduction video, welcome message, learning objectives, Learn Tab, Strategies Tab, Considerations Tab, Deliverable Tab, and a “What’s Next” Box.
Theory Quiz
Space Page: This page includes an introduction video, welcome message, learning objectives, Learn Tab, Room Elements Tab, Considerations Tab, Deliverable Tab, and a “What’s Next” Box.
Space Quiz
Technology Page: This page includes an introduction video, welcome message, learning objectives, Learn Tab, Quick Start Guide Tab, Considerations Tab, Deliverable Tab, and a “What’s Next” Box.
Technology Quiz
Implementation Survey
Deliverable
When the skeleton of the course was complete, I began researching and writing the course content to align with the objectives of each topic and the Quiz outline I created when mapping the course.
Additional Features
-
Prior to launching the course, I felt that the course was fairly text heavy, so I decided to incorporate welcome/introduction videos onto each page in the course. In collaboration with one of our stakeholders, we created the script, visual animations, and video content needed.
-
In each of the quizzes, the answer choices are equipped with specific feedback to indicate whether or not their answer choice is correct. In addition, for the incorrect answer options, there is feedback programmed that will explain why the answer they chose is incorrect and help learners remediate by pointing them back to the content that supports the correct answer.
-
I created the Quick Start Guide that is included on the Technology Page that instructors can access online or download in order to help them walk through the process of setting up the Active Learning Space as needed.
Results & Takeaways
We launched the course in March of 2024 and are currently in the middle of our first cohort of learners. Upon preliminary discussions, the stakeholders and first cohort are very happy with the look and feel of the course and are excited to start working through it. So far, users report that the course is easy to navigate, engaging, and informative.
We have incorporated a feedback survey that follows the Kirkpatrick Model: Reaction, Learning, Behavior, and Results. Following the first cohort of learners, which will end in May 2024, I will be able to share more of the results and some testimonials.
I gained quite a few takeaways from this project about the instructional design process, pitching to stakeholders, and creating engaging learning experiences.
Embrace the Balance Between Aesthetics and Functionality: Through the process of designing this course, I've learned the importance of striking a delicate balance between creating visually appealing content and ensuring its functionality for learners. While aesthetics are crucial for engagement, it's equally vital to prioritize elements that facilitate learning and minimize cognitive load. This balance requires a nuanced approach, where each design choice serves a purpose in enhancing the overall learning experience.
Adaptability is Key in Meeting Diverse Learner Needs: One of the most significant realizations I've had is the necessity of designing courses with adaptability in mind to cater to the diverse needs of learners. Whether it's incorporating various multimedia elements, providing alternative navigation paths, or offering flexible assessment options, embracing adaptability allows for a more inclusive and accessible learning environment. By acknowledging and accommodating diverse learning preferences, instructional designers can ensure that the course resonates with a broader audience and maximizes learning outcomes.
Continuous Iteration Drives Improvement and Innovation: Creating this course has reinforced the value of embracing a mindset of continuous iteration and improvement. By soliciting feedback from stakeholders, monitoring learner engagement, and staying abreast of emerging trends in instructional design, I've come to appreciate the iterative nature of course development. Each iteration presents an opportunity to refine content, enhance interactivity, and integrate new pedagogical approaches, ultimately fostering innovation and driving the evolution of instructional design practices. Remaining open to feedback and committed to ongoing improvement enables me to stay at the forefront of delivering impactful learning experiences.
As an experienced instructional designer, I am confident in my ability to apply these takeaways in future projects while remaining open to learning and evolving in this dynamic field.
Testimonials